社内ポータルサイト
リニューアル
課題:社内ポータルサイトのリニューアルを実施する
成果物:リサーチレポート、アフィニティマップ、サイトマップ、ワイヤーフレーム、UI、プロトタイプ、サイト運用ルール、運用者への講習会
役割:UXデザイナー

対象のポータルサイトには商品や業績に関する重要な社内情報が掲載されており、営業担当者やエンジニアを中心に1万人以上の社員が日々利用しています。
<問題点>
既存のポータルサイトは、以下のような負のループに陥っていました。
既存のポータルサイトは適切に運用されていないため大変見辛く、必要な情報を探し出すのが難しい状況です。これにより、問題解決のためにポータルサイトを訪れたユーザーは自力ですぐに問題を解決することができず、運営者に問い合わせをしなければならないことが多々あります。しかし、運用者はユーザーから毎日大量に寄せられる問い合わせへの対応に追われ、ポータルサイトの改善やその他の業務に使う時間がありません。
<ゴール>
ポータルサイトをリニューアルすることで正のループに乗せ、以下のことを実現したいと考えています。
- ◎サイトユーザーが自力で問題を解決し、素早くビジネスを推進できる
◎問い合わせが減り、サイト運営者がポータルサイトの改善やそのほかの創造的な業務に十分な時間を使えるようになる。
◎ポータルサイトを通じて運営者とユーザーが繋がり、収集したユーザーの声をプロダクトやプロモーションの開発に活かす。
1.ユーザー理解
私たちは、既存のポータルサイトに対するユーザーの考えや感情を理解するためにアンケート調査とインタビュー調査を実施しました。
1⃣アンケート調査
私たちは、このポータルサイトを普段利用していると考えられる営業担当者、営業チームリーダー、カスタマーエンジニア、商品企画・プロモーションスタッフを中心に、計約50名に対してアンケート調査を実施しました。
2⃣インタビュー調査
アンケート調査の結果を踏まえてより具体的にユーザーを理解するため、営業担当者、営業チームリーダー、カスタマーエンジニア、プロダクトマネージャー、プロモーションスタッフの計5名に対してインタビュー調査を実施しました。
2.課題定義
私たちはリサーチ結果をもとにアフィニティマップやペルソナ、プロブレムステートメントを作成して、今回のプロジェクトで対処すべき課題を整理しました。
1⃣アフィニティマッピング
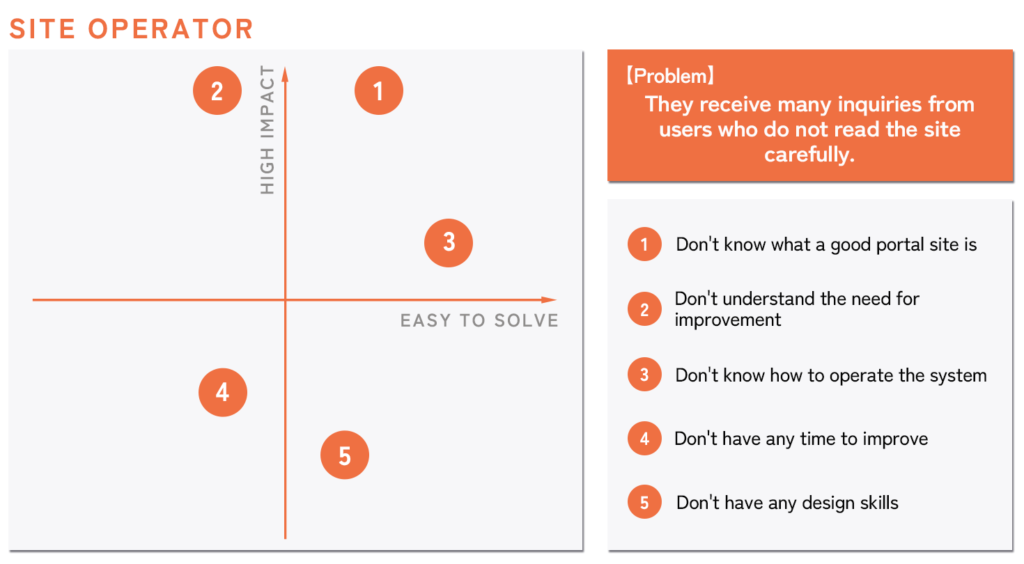
リサーチにて把握した課題を「サイト運営者側の課題」と「サイト訪問者側の課題」に分類した後、それぞれについてアフィニティマップを作成し、課題に優先順位を付けました。
ポータルサイトがうまく機能していないことについて、私たちは当初「運営者がユーザーからの問い合わせ対応に追われ、ポータルサイトを改善する時間が取れない」ことが大きな要因だと考えていました。しかし、リサーチにより「運営者側が良いポータルサイトとは何かがわからず、改善の必要性を理解していない」ことや「ポータルサイトを運営しているシステムの使い方がわからない」ことなど、運営者側により根深い問題があることを新たに認識しました。


2⃣ペルソナ
「サイト運営者」と「サイトユーザー」それぞれについて、ペルソナを作成しました。


3⃣プロブレムステートメント
「サイト運営者」と「サイトユーザー(訪問者)」それぞれについて、プロブレムステートメントを作成しました。

1. サイトユーザー
相沢さんは50代後半のIT営業マンです。担当している顧客から信頼を得るため、商談中に商品や在庫、契約に関する最新の情報をすぐに確認したいと思っています。

2. サイトユーザー
山中さんは新人のカスタマーエンジニアです。会社や技術に関する知識を増やすため、空き時間には自ら社内資料にアクセスして勉強したいと思っています。

3. サイト運営者
稲田さんは50代後半の商品企画スタッフで、ポータルサイトに情報を掲載しています。本来の企画業務に打ち込むため、営業担当者やエンジニアからの商品に関する簡単な問い合わせは減らしたいと思っています。

4. サイト運営者
高橋さんは30代前半のプロモーションスタッフで、ポータルサイトに情報を掲載しています。新しいプロモーション施策を社内の営業担当者に広げるため、ポータルサイトの効果的な活用方法を知りたいと思っています。
3.アイデア
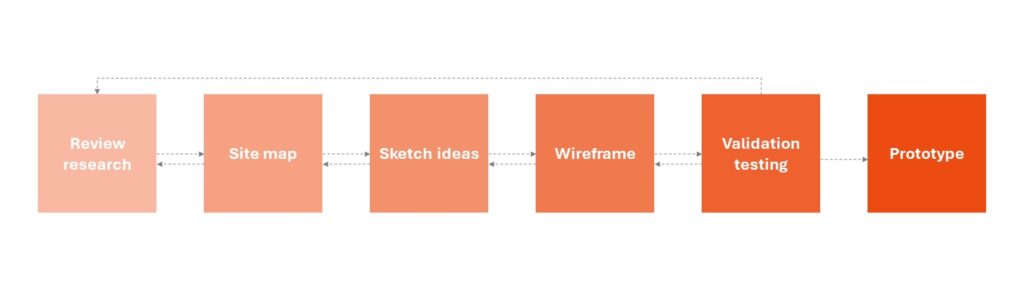
アイデア出しとデザイン制作は、以下のプロセスで実施しました。これらのプロセスは直線的ではなく、各ステップを再検討しながら何度も繰り返しました。

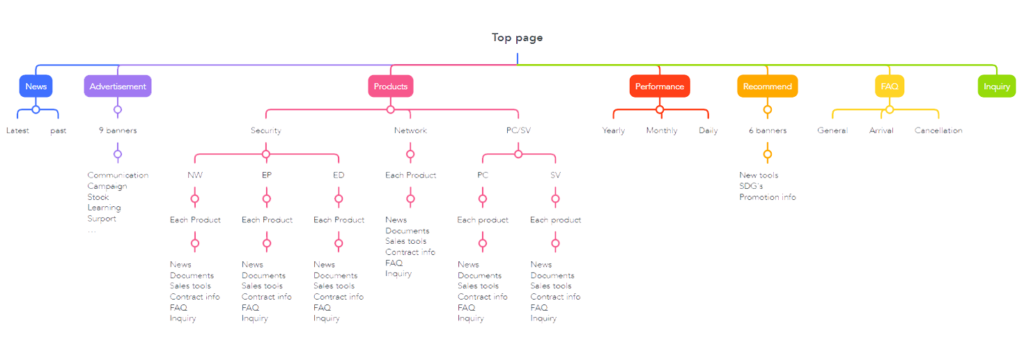
1⃣サイトマップ
アンケート調査とインタビュー調査に加えて既存ポータルサイトの利用データを分析することで、ユーザーが必要とする情報を過不足なく掲載することを目指しました。また、ユーザーが必要な情報へすぐにたどり着けるよう、カテゴリ分類に最新の注意を払い構造を明確化しました。

2⃣アイデアスケッチ
忙しいエンジニアやWebサイトに慣れていない高齢の営業マンであっても直感的に操作できるよう、イラストやバナーを多用してユーザーの「読む負担」を軽減し、視覚的に伝わるデザインを作成しました。
また、Webサイトに関する知識が少ない運営者でもポータルサイトを活用できるよう、数種類のデザインテンプレートを作成しました。
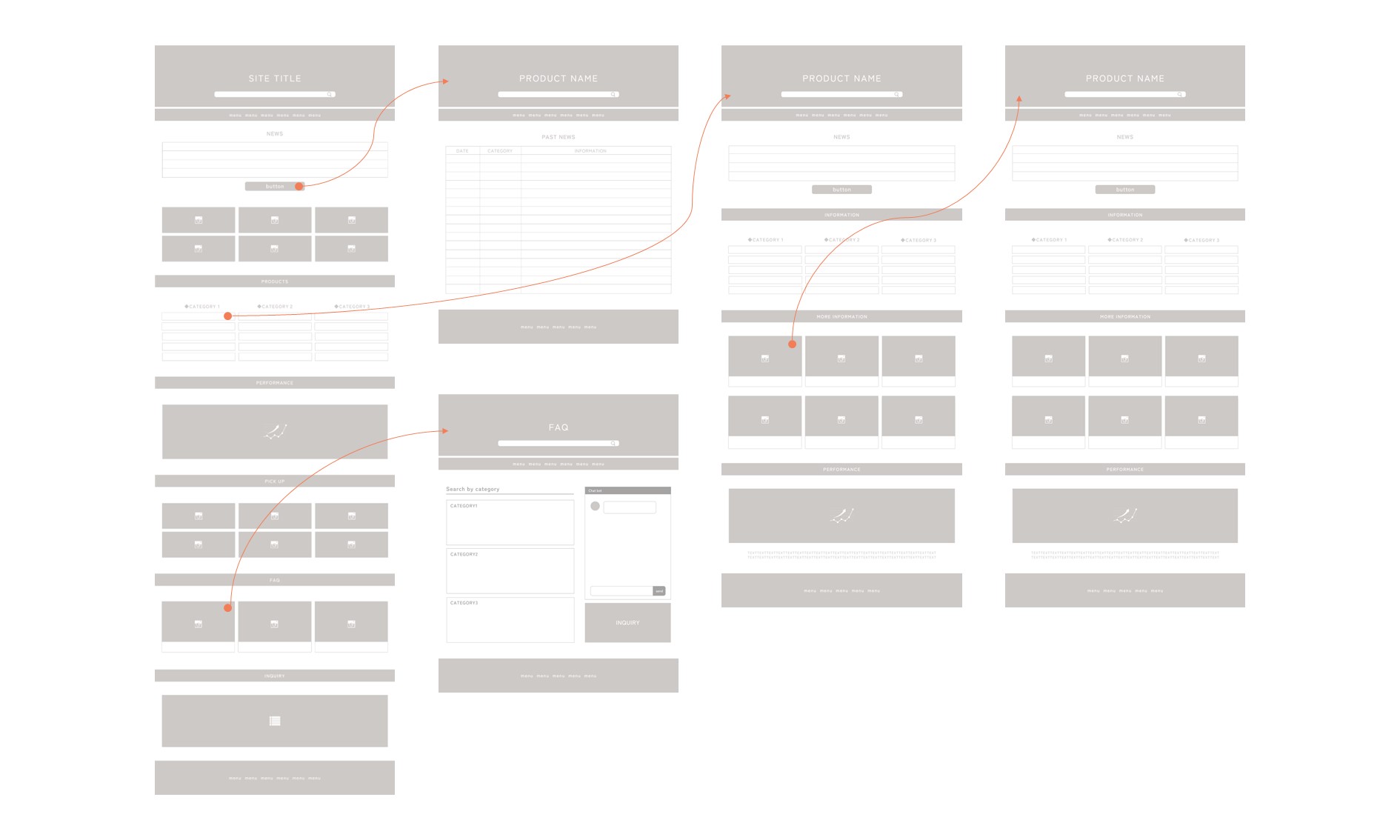
3⃣ワイヤーフレーム
アイデアスケッチを元にワイヤーフレームを作成し、ページ遷移や導線を整理しました。このプロセスは、ポータルサイトの運営者だけでなくプロダクト・プロモーション開発を担当するスタッフに「情報の伝え方」を理解してもらう良いきっかけにもなりました。

4⃣評価(テスト)
作成したワイヤーフレームに対して運営者とユーザーそれぞれから意見を集め、繰り返し改善を行いました。特に、運営者に対してはディスカッションの場を設けて「良いポータルサイトとは何か」について意見を交換し、互いの理解を深めました。
5⃣プロトタイプ
プロトタイプの制作にあたっては、リサーチや課題定義フェーズでの取り組みに基づき「高齢の営業担当者」が「外出先からサイトにアクセスする」場合などを想定し、アクセシビリティを十分に確保できているかという点も重視しました。

4.検証
ポータルサイトのリニューアル後、以下の成果が確認されました。
引き続きユーザーからのフィードバックを収集し、サイトを改善していくことが望まれます。
・リニューアル後のアンケート調査で利用者満足度が2.7ポイント改善しました。
・リニューアル後の利用状況調査でサイトへの訪問者数が1.2倍に増加しました。
・リニューアル後の利用状況調査でサイトの滞在時間が1.6倍に伸長しました。
・リニューアル後、一部の商品で問い合わせ数が優位に減少しました。
Webページを入念に改善した商品ほど問い合わせ数が減少しました。




